::backdrop¶
Псевдоэлемент ::backdrop отображается ниже самого верхнего элемента в стеке по оси Z, но выше всех остальных элементов на странице, если они имеются. Обычно применяется для затемнения страницы, чтобы акцентировать внимание на фотографии или диалоговом окне, которые выводятся поверх такого затемнения.
В настоящее время работает только с модальными окнами, созданными с помощью элемента <dialog>.
Псевдо-элементы
- ::after
- ::backdrop
- ::before
::cue- ::first-letter
- ::first-line
::grammar-error::marker::part()- ::placeholder
- ::selection
::slotted()::spelling-error
Синтаксис¶
1 2 3 4 | |
Спецификация¶
Пример 1¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | |
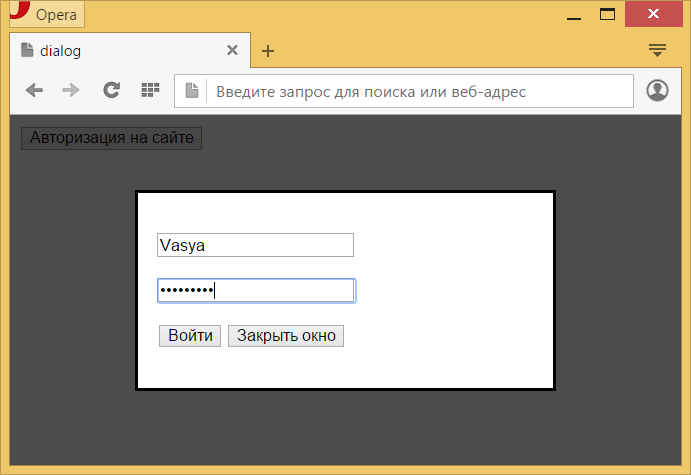
Результат:
См. также¶
- Псевдо-класс
:fullscreen - Элемент
<dialog>
Ссылки¶
- Псевдо-элемент
::backdropMDN (рус.)