border-collapse¶
Свойство border-collapse устанавливает, как отображать границы вокруг ячеек таблицы.
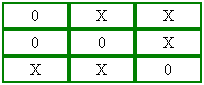
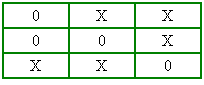
Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остаётся только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
Демо¶
Когда ячейки свернуты, значение inset в border-style ведет себя как groove, а outset ведет себя как ridge.
Когда ячейки разделены, расстояние между ячейками определяется свойством border-spacing.
Фон
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Колонки и таблицы
- border-collapse
- border-spacing
- caption-side
- empty-cells
- table-layout
- vertical-align
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 | |
Значения¶
collapse-
Линия между ячейками отображается только одна, также игнорируется значение атрибута
cellspacing. separate-
Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии.
Значение по-умолчанию:
1 | |
Применяется к элементу <table> или к элементам, у которых значение display установлено как table или inline-table.
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | |