border-image-slice¶
Свойство border-image-slice разделяет изображение, указанное в border-image-source на девять регионов: четыре угла, четыре края и середину.
Демо¶
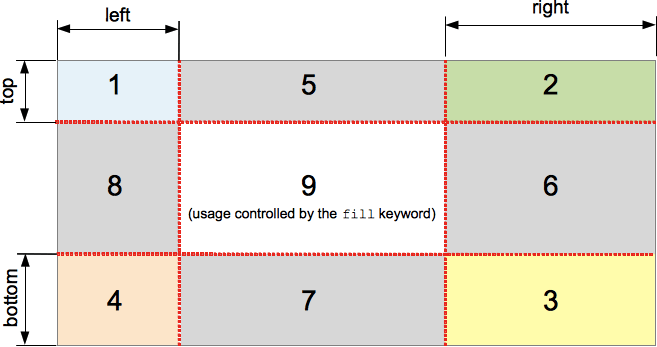
Процесс нарезки создает всего девять областей: четыре угла, четыре края и среднюю область. Четыре линии среза, установленные на заданном расстоянии от соответствующих сторон, контролируют размер областей.
На приведенной выше диаграмме показано расположение каждого региона.
- Зоны 1-4 являются угловыми областями. Каждый из них используется один раз для формирования углов окончательного изображения границы.
- Зоны 5-8 являются краевыми областями. Они повторяются, масштабируются или иным образом изменяются в окончательном изображении границы, чтобы соответствовать размерам элемента.
- Зона 9 — средний регион. По умолчанию оно отбрасывается, но используется как фоновое изображение, если задано ключевым словом
fill.
Свойства border-image-repeat, border-image-width и border-image-outset определяют, как эти области используются для формирования окончательного изображения границы.
Фон
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
Свойство border-image-slice может быть указано с использованием от одного до четырех значений <number-percentage> для представления положения каждого фрагмента изображения. Отрицательные значения недействительны; значения, превышающие соответствующие размеры, ограничиваются 100%.
- Когда указана одна позиция, создаются все четыре среза на одинаковом расстоянии от соответствующих сторон.
- Когда указаны две позиции, первое значение создает срезы, измеряемые сверху и снизу, а второе создает срезы, измеряемые слева и справа.
- Когда указаны три позиции, первое значение создает срез, измеряемый сверху, второе создает срезы, измеряемые слева и справа, третье создает срез, измеряемый снизу.
- Когда указаны четыре положения, они создают срезы, измеряемые сверху, справа, снизу и слева в указанном порядке (по часовой стрелке).
Необязательное значение fill, если оно используется, может быть размещено в любом месте объявления.
Значения¶
Значение по-умолчанию:
1 | |
<number>-
Представляет смещение края в пикселях для растровых изображений и координаты для векторных изображений. Для векторных изображений число зависит от размера элемента, а не от размера исходного изображения, поэтому в этих случаях предпочтительнее использовать проценты.
<percentage>-
Представляет смещение края в процентах от размера исходного изображения: ширина изображения для смещения по горизонтали, высота для смещения по вертикали.
fill-
Сохраняет среднюю область изображения и отображает ее как фоновое изображение, но размещает над фактическим фоном. Его ширина и высота соответствуют верхней и левой областям изображения соответственно.
Спецификации¶
Поддержка браузерами¶
Пример¶
В следующем примере показан простой <div> с установленным на нем изображением границы. Исходное изображение для границ выглядит следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
Результат: