border-image¶
Свойство border-image используется для отображения рисованной рамки вокруг элемента.
Толщина рамки задаётся свойством border, при этом если указано border: 0, то рамка не выводится. При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
Демо¶
Это свойство является сокращением для следующих свойств CSS:
border-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-width
Фон
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
Для свойства border-image может быть указано от одного до пяти значений, перечисленных ниже.
Значения¶
none-
Не отображает рисованную рамку, используется установленный стиль границы.
URL-
Путь к графическому файлу. Обязательный параметр.
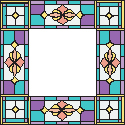
Само изображение для создания рамки продемонстрировано на рис. 1 и состоит из девяти областей: четырёх уголков, верхней, правой, нижней, левой стороны и центральной части, в которой выводится содержимое элемента.
<число>-
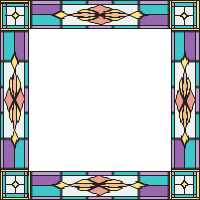
Одно, два, три или четыре значения, которые указывают размеры частей изображения в пикселях, задавая тем самым области деления. Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Устанавливает границы одинаковой толщины на каждой стороне рисунка. |
| 2 | Первое значение устанавливает высоту верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение определяет высоту верхней границы, второе — левой и правой, а третье — высоту нижней границы. |
| 4 | Поочерёдно устанавливается размеры верхней, правой, нижней и левой границы. |
<проценты>-
Аналогично
<числу>, но значения задаются в процентах. Тот или другой параметр обязателен. <толщина>-
Через слэш пишется одно, два, три или четыре значения толщины границы на каждой стороне элемента. Является аналогом
border-widthи использует тот же синтаксис. stretch-
Растягивает рисунок границы до размеров элемента. Это значение используется по умолчанию.
repeat-
Повторяет рисунок границы.
round-
Повторяет рисунок и масштабирует его так, чтобы на стороне элемента оказалось целое число изображений.
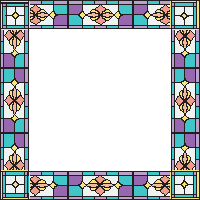
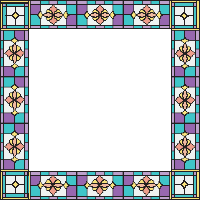
Влияние этих параметров на вид рамки показано на рисунках.
Значение по-умолчанию:
1 | |
Применяется ко всем элементам, за исключением тех, у кого border-collapse задан как collapse
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | |