border-right-style¶
Свойство border-right-style устанавливает стиль границы справа от элемента.
Демо¶
Фон
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Значения¶
none-
Линия не отображается и значение её толщины обнуляется.
hidden
Имеет тот же эффект, что и none за исключением применения border-right-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае правая граница в ячейке не будет отображаться вообще.
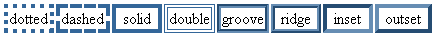
dotted-
Линия состоящая из набора точек.
dashed-
Пунктирная линия, состоящая из серии коротких отрезков.
solid-
Сплошная линия.
double-
Двойная линия.
groove-
Создаёт эффект вдавленной линии.
ridge-
Создаёт эффект рельефной линии.
inset-
Псевдотрёхмерная линия.
outset-
Псевдотрёхмерная линия.
Вид указанных стилей представлен на рис. 1.
Значение по-умолчанию: Нет
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | |