border-right¶
Свойство border-right позволяет одновременно установить толщину, стиль и цвет правой границы элемента.
Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Демо¶
Фон
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
1 2 3 | |
Значения¶
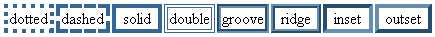
Значение border-right-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства border-right-style. Их названия и результат действия представлен на рис. 1.
border-right-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Значение по-умолчанию: Зависит от использования
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |