bottom¶
Свойство bottom устанавливает положение нижнего края содержимого элемента без учёта толщины рамок и отступов.
Отсчёт координат зависит от свойства position, оно обычно принимает значение relative (относительное положение) или absolute (абсолютное положение).
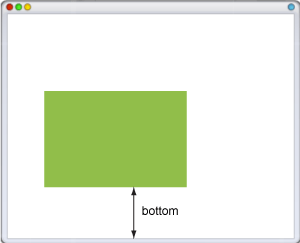
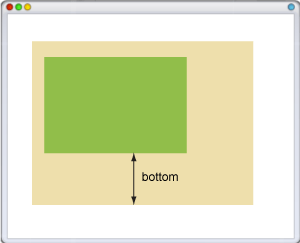
При относительном позиционировании элемента, отсчёт ведётся от нижнего края исходного положения элемента, а при абсолютном — относительно нижнего края окна браузера (рис. 1). Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от нижнего края родителя (рис. 2).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Значения¶
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Значение свойства bottom может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от высоты родительского элемента.
auto-
Не изменяет положение элемента.
Значение по-умолчанию:
1 | |
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | |