clip¶
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно. Имейте в виду, что эта функция может перестать работать в любой момент.
Предупреждение
Там, где это возможно, авторам рекомендуется вместо этого использовать более новое свойство clip-path.
Свойство clip определяет область позиционированного элемента, в которой будет показано его содержимое. Это свойство устарело. Вместо этого используйте clip-path.
Всё, что не помещается в эту область, будет обрезано и становится невидимым. На данный момент единственная доступная форма области — прямоугольник. clip работает только для абсолютно позиционированных элементов.
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 | |
Значения¶
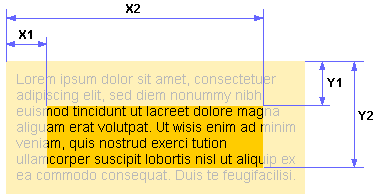
В качестве значений используется расстояние от края элемента до области вырезки, которое задается в единицах CSS — пиксели (px), em и др. Если край области нужно оставить без изменений, следует установить auto, положение остальных значений показано на рис. 1.
Значение по-умолчанию:
1 | |
Применяется к блочным элементам
Спецификации¶
Поддержка браузерами¶
- Chrome — 1.0
- Edge — Да
- Firefox (Gecko) — 1.0
- Internet Explorer — 4.0
- Opera — 7.0
- Safari (WebKit) — 1.0 (85)
Internet Explorer до версии 7.0 и Safari до 5.1.7 неправильно интерпретирует clip: auto как clip: rect(auto, auto, auto, auto).
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | |