::first-letter¶
Псевдо-элемент ::first-letter применяет стили к первой букве первой строки элемента уровня блока, но только тогда, когда не предшествует другой контент (например, изображения или встроенные таблицы).
Псевдо-элементы
- ::after
- ::backdrop
- ::before
::cue- ::first-letter
- ::first-line
::grammar-error::marker::part()- ::placeholder
- ::selection
::slotted()::spelling-error
Синтаксис¶
1 2 3 4 | |
Значения¶
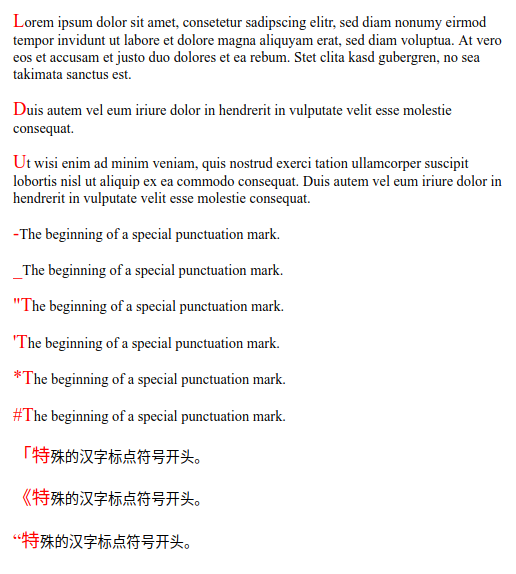
Первая буква элемента не всегда тривиальна для идентификации:
- Пунктуация, которая предшествует или сразу следует за первой буквой, включается в псевдоэлемент. Пунктуация включает любой символ Юникода, определенный в открытии (Ps), закрытии (Pe), начальной кавычки (Pi), финальной кавычки (Pf) и других классах пунктуации (Po).
- На некоторых языках есть орграфы, которые всегда капитализируются вместе, как IJ на голландском языке. В этих случаях обе буквы орграфа должны быть сопоставлены псевдоэлементом
::first-letter(это плохо поддерживается браузерами). - Комбинация псевдо-элемента
::beforeи свойстваcontentможет вводить некоторый текст в начале элемента. В этом случае::first-letterбудет соответствовать первой букве этого сгенерированного контента.
Только малый поднабор свойств CSS можно использовать с псевдоэлементом ::first-letter:
- Свойства шрифта:
font,font-style,font-feature-settings,font-kerning,font-language-override,font-stretch,font-synthesis,font-variant,font-variant-alternates,font-variant-caps,font-variant-east-asian,font-variant-ligatures,font-variant-numeric,font-variant-position,font-weight,font-size,font-size-adjust,line-heightиfont-family - Свойства фона:
background,background-color,background-image,background-clip,background-origin,background-position,background-repeat,background-size,background-attachmentиbackground-blend-mode - Свойства отступов:
margin,margin-top,margin-right,margin-bottom,margin-left - Свойства полей:
padding,padding-top,padding-right,padding-bottom,padding-left - Свойства рамок:
border,border-style,border-color,border-width,border-radius,border-image - Цвет
color - Свойства
text-decoration,text-shadow,text-transform,letter-spacing,word-spacing,line-height,text-decoration-color,text-decoration-line,text-decoration-style,box-shadow,float,vertical-align
Спецификации¶
- CSS Pseudo-Elements Level 4
- CSS Text Decoration Module Level 3
- Selectors Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Поддержка браузерами¶
Пример¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | |
1 2 3 4 | |