:focus-visible¶
Псевдокласс :focus-visible применяется, в то время как элемент соответствует псевдоклассу :focus, и UA определяет с помощью эвристики, что фокус должен быть сделан очевидным для элемента.
Этот селектор полезен для предоставления другого индикатора фокуса, основанного на модальности ввода пользователя (мышь против клавиатуры).
Обратите внимание, что Firefox поддерживает аналогичную функциональность через старый псевдокласс с префиксом :-moz-focusring.
Псевдоклассы
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Синтаксис¶
1 2 3 | |
Спецификации¶
Полифил¶
Псевдокласс :focus-visible можно эмулировать с помощью focus-visible.js.
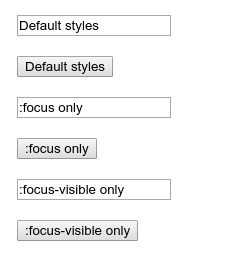
Пример¶
1 2 3 4 5 6 7 8 9 10 11 12 | |
1 2 3 4 5 6 | |
См. также¶
Ссылки¶
- Псевдо-класс :focus-visible MDN (рус.)