font-kerning¶
Свойство font-kerning управляет кернингом шрифта.
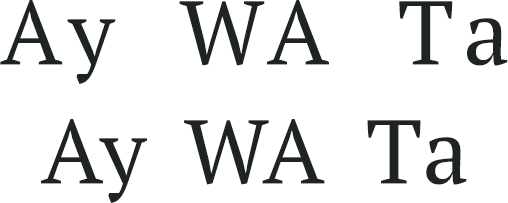
Кернинг — это изменение интервала между определёнными сочетаниями букв для сохранения плотности букв в тексте. Это особенно важно для букв, у которых есть наклонные линии, вроде А, У, W, V. Информация о кернинге хранится в самом шрифте и если шрифт не поддерживает эту возможность, то свойство font-kerning не окажет влияние на текст.
На рис. 1 показаны некоторые сочетания букв без кернинга и с кернингом.
Демо¶
Шрифт и Цвет
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
Синтаксис¶
1 2 3 4 5 6 7 8 9 | |
Значения¶
auto-
Браузер самостоятельно определяет необходимость кернинга для текста. Так, для мелкого шрифта кернинг отключается для сохранения читаемости текста, для крупного, наоборот, включается.
normal-
К тексту применяется кернинг.
none-
Браузер не использует кернинг для текста.
Примечание¶
Chrome до версии 33, Opera до версии 20 и Safari поддерживают свойство -webkit-font-kerning.
Значение по-умолчанию:
1 | |
Применяется ко всем элементам, включая ::first-letter и ::first-line.
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | |