font-size-adjust¶
Свойство font-size-adjust указывает, что размер шрифта должен быть выбран на основе высоты строчных букв, а не высоты заглавных букв.
Это полезно, поскольку разборчивость шрифтов, особенно при небольших размерах, определяется больше размером строчных букв, чем размером заглавных букв.
Разборчивость может стать проблемой, когда первое семейство шрифтов в свойстве font-family недоступно, а его замена имеет значительно отличающееся соотношение сторон (отношение размера строчных букв к размеру шрифта).
Шрифт и Цвет
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Значения¶
Значение по-умолчанию: none
none-
размер шрифта, основанный только на свойстве
font-size. <number>-
задает отношение размера строчных букв к размеру шрифта.
Применяется к: ко всем элементам, включая ::first-letter и ::first-line.
Поддержка браузерами¶
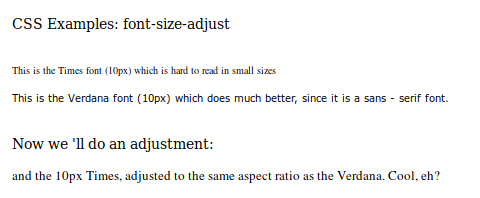
Пример¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 | |