font-stretch¶
Свойство font-stretch устанавливает узкое, нормальное или широкое начертание шрифта, что позволяет уплотнять или расширять текст.
Демо¶
Шрифт и Цвет
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
Значения¶
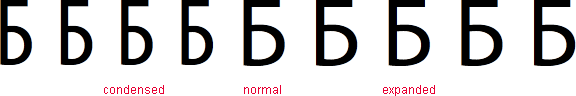
Влияние разных значений font-stretch на вид букв в тексте показано на рис. 1.
Примечание¶
Браузеры применяют свойство font-stretch не ко всем шрифтам, поэтому уплотнение или расширение текста может не работать с некоторыми популярными и распространёнными гарнитурами шрифтов.
Значение по-умолчанию:
1 | |
Применяется ко всем элементам
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |