grid-column-start¶
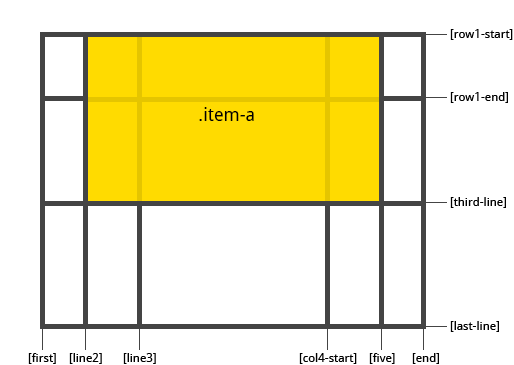
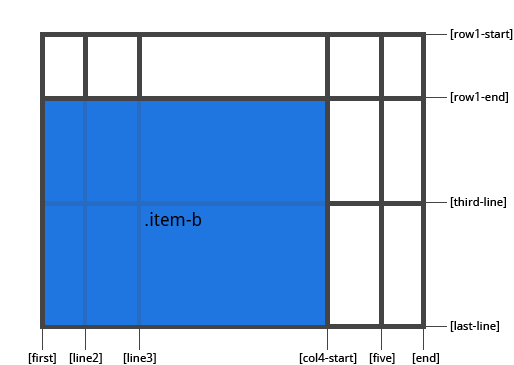
Свойство grid-column-start определяет местоположение в сетке ссылаясь на конкретные линии. grid-column-start / grid-row-start — это линия с которой начинается элемент.
Демо¶
Grid Layout
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
Значения¶
Значение по-умолчанию: auto
<line>-
может быть числом ссылающимся на пронумерованную линию, или названием ссылающимся на именованую линию;
span <number>-
элемент, который будет охватывать предоставленное количество треков;
span <name>-
элемент будет будет охватывать пока не достигнет линии с указанным названием;
auto-
указывает автоматическое размещения, автоматическое охват, или охват по умолчанию;
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
Примеры:
1 2 3 4 5 6 | |
1 2 3 4 5 6 | |
Если grid-column-end / grid-row-end не объявлены, элемент будет охватывать 1 трек по умолчанию.
Элементы могут перекрывать друг друга. Вы можете использовать z-index для управления их порядком.