grid-row¶
CSS свойство grid-row определяет с какой строки в макете сетки будет начинаться элемент, сколько строк будет занимать элемент, или на какой строке завершится элемент в макете сетки. Является сокращенным свойством для свойств grid-row-start и grid-row-end.
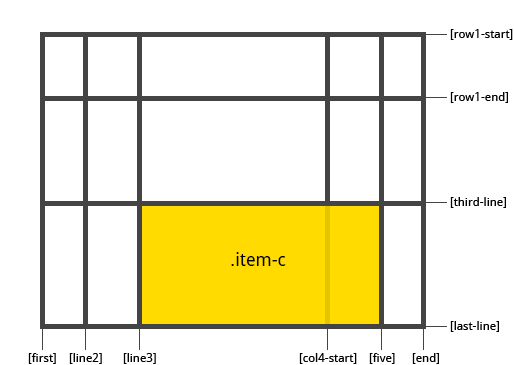
Демо¶
Grid Layout
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | |
Значения¶
Значение по-умолчанию:
1 2 | |
grid-row-start-
Определяет сколько строк будет занимать элемент, или на какой строке начинается элемент в макете сетки. Возможные значения:
-
auto- ключевое слово, указывающее, что свойство не влияет на размещение элемента в макете сетки (автоматическое размещение, автоматический диапазон или диапазон по умолчанию равный1). Является значением по умолчанию.
-
line- целое число, которое соответствует начальной грани элемента в макете сетки (отсчет граней в макете ведется сверху вниз от верхнего края элемента, схематичное отображение вверху страницы). Если задано отрицательное целое число, то отсчет ведется в обратном порядке, начиная с конечного края явной сетки макета. Значение0недопустимо.
-
line-name- строковое значение ссылающееся на именованную строку в макете сетки. Элемент располагается от начальной грани указанного элемента.
-
span line- ключевое словоspanс целым числом, которое определяет какое количество строк сетки элемент будет охватывать. Если целое число опущено, то по умолчанию используется значение1. Отрицательные значения или значение0недопустимы.
grid-row-end-
Определяет сколько строк будет занимать элемент, или на какой строке заканчивается элемент в макете сетки. Возможные значения:
-
auto- ключевое слово, указывающее, что свойство не влияет на размещение элемента в макете сетки (автоматическое размещение, автоматический диапазон или диапазон по умолчанию равный1). Является значением по умолчанию.
-
line- целое число, которое соответствует конечной грани элемента в макете сетки (отсчет граней в макете ведется сверху вниз от верхнего края элемента, схематичное отображение вверху страницы). Если задано отрицательное целое число, то отсчет ведется в обратном порядке, начиная с конечного края явной сетки макета. Значение0недопустимо.
-
line-name- строковое значение ссылающееся на именованную строку в макете сетки. Элемент располагается до начальной грани указанного элемента.
-
span line- ключевое словоspanс целым числом, которое определяет какое количество строк сетки элемент будет охватывать. Если целое число опущено, то по умолчанию используется значение1. Отрицательные значения или значение0недопустимы.
initial-
Устанавливает свойство в значение по умолчанию.
inherit-
Указывает, что значение наследуется от родительского элемента.
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
1 2 3 4 | |
Если значение конечной линии не указано, то элемент будет охватывать только 1 трек, по умолчанию.
Пример 1¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | |
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя значение auto, которое в зависимости от размера контейнера и размера содержимого элемента в строке, определяет размер строки. Кроме того, для каждой строки мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-row определяем, что элемент будет распологаться в макете сетки со второй строки (целое число 2 соответствует начальной грани элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента). Это аналогично использованию свойства grid-row-start со значением 2.
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-row определяем, что элемент будет распологаться в макете сетки в строке с именем line3 (элемент располагается от начальной грани указанного элемента). Это аналогично использованию отрицательного значения grid-row: -3, или свойства grid-row-start со значением line3, или -3.
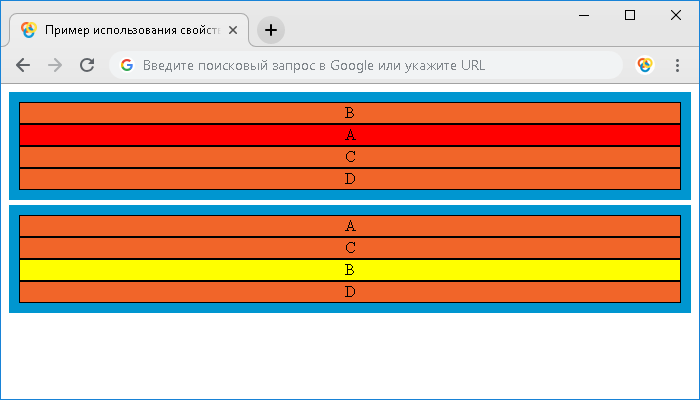
Результат примера:
Пример 2¶
В следующем примере мы рассмотрим с вами как правильно указывать два значения для свойства grid-row:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | |
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях. Кроме того, для каждой строки мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-row определяем, что элемент будет распологаться в макете сетки с первой строки (целое число 1 соответствует начальной грани элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента), а завершаться будет в четвертой строке (целое число 5 соответствует конечной грани элемента в макете сетки). Это аналогично использованию отрицательного значения grid-row: -5 / -1.
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-row определяем, что элемент будет распологаться в макете сетки со столбца с именем line2 (элемент располагается от начальной грани указанного элемента), а завершаеться столбцом с именем line4 (элемент располагается до начальной грани указанного элемента).
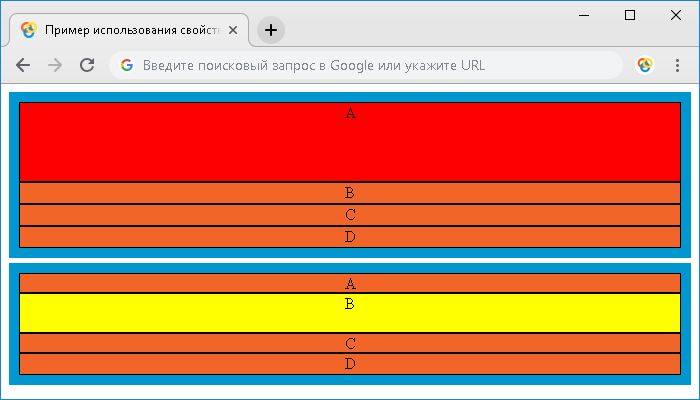
Результат примера:
Пример 3¶
В следующем примере мы рассмотрим с Вами как использовать ключевое слово span для свойства grid-row:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | |
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях. Кроме того, для каждой строки мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-row определяем, что элемент будет охватывать две строки и будет завершаться на четвертой строке (целое число 5 соответствует конечной грани элемента в макете сетки).
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-row определяем, что элемент будет распологаться в макете сетки со столбца с именем line3 (элемент располагается от начальной грани указанного элемента) и при этом будет охватывать две строки.
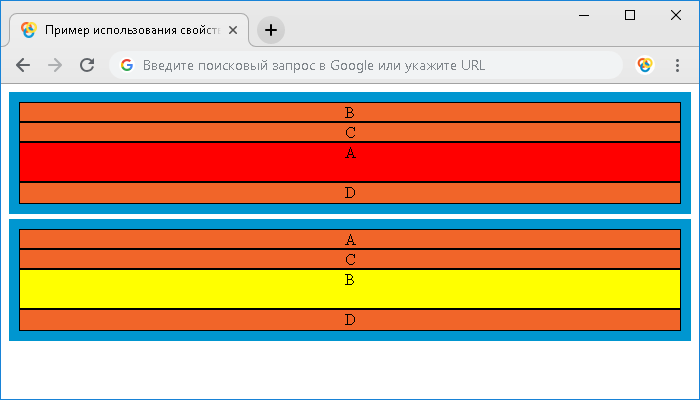
Результат примера:
См. также¶
- Связанные свойства
grid-row-start,grid-row-end,grid-column,grid-column-start,grid-column-end - Руководство по Grid
Ссылки¶
- Свойство
grid-rowMDN (рус.)