grid-template-rows¶
Свойство grid-template-rows определяет строки сетки с помощью списка значений разделённого пробелами. Значения представляют из себя размер трека, а пробелы между ними представляют линии сетки.
Демо¶
Grid Layout
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | |
Значения¶
Значение по-умолчанию:
1 | |
none-
Ключевое слово, означающее, что явная сетка макета не создается. Любые строки будут генерироваться неявно, и их размер будет определяться с помощью свойства
grid-auto-rows. Является значением по умолчанию. length / percentage-
Задает размер строк, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным.
flex-
Неотрицательное значение в "гибких" единицах измерения
fr(fractional unit). Каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Например, при использовании значения1fr 2fr, строки будут занимать ⅓ и ⅔ оставшегося пространства, соответственно. Общий размер таких строк или столбцов вычитается из доступного пространства, что дает оставшееся пространство, которое затем делится между строками и столбцами гибкого размера пропорционально их коэффициенту. -
Значения между
0frи1frимеют несколько особое поведение, когда сумма коэффициентов меньше1, они будут занимать менее100%оставшегося пространства. Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер строк сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций. -
Значения flex не являются значениями length, по этой причине они не могут быть представлены или объединены с другими типами единиц в выражениях
calc()(функция выполняет математические расчеты для определения значений свойств). max-content-
Ключевое слово, которое задает размер каждой строки в зависимости от самого большого элемента в столбце.
min-content-
Ключевое слово, которое задает размер каждой строки в зависимости от самого маленького элемента в столбце.
minmax(min, max)-
Функциональная нотация, определяющая диапазон размеров больше или равный
minи меньше или равныйmax. Еслиmaxменьшеmin, тоmaxигнорируется, а функция обрабатывается какmin. Значение в "гибких" единицах измерения в качестве максимального значения задает коэффициент гибкости строки, это недопустимо для определения минимума. auto-
Размер строк определяется размером контейнера и размером содержимого элементов в строке. Как максимум, идентичен значению
max-content, а как минимум, представляет самый большой минимальный размер. Автоматические размеры строк допускается растягивать с помощью свойствalign-contentиjustify-content. fit-content( length | percentage )-
Представляет собой формулу
min(max-content, max(auto, argument)), которая рассчитывается по аналогии сauto(то естьminmax(auto, max-content)), за исключением того, что размер строки зажимается значениемargument, если он больше, чем автоматический минимум. repeat( [ positive-integer | auto-fill | auto-fit ] , track-list )-
Представляет из себя повторяющийся фрагмент списка строк, позволяя записать в более компактной форме большое количество строк с повторяющимся шаблоном. Возможные значения:
-
positive-integer- положительное целое число, которое определяет количество повторений.
-
auto-fill- если контейнер сетки имеет определенный или максимальный размер на соответствующей оси, то число повторений является наибольшим возможным положительным целым числом, которое не вызывает переполнения сетки. Если любое количество повторений будет вызывать переполнение контейнера, то количество повторений будет равно 1. В противном случае, если контейнер сетки имеет определенный минимальный размер на соответствующей оси, число повторений является наименьшим возможным положительным целым числом, удовлетворяющим этому минимальному требованию. В противном случае указанный список дорожек повторяется только один раз. Другими словами auto-fill заполняет строку любым количеством столбцов. Таким образом, он создает неявные столбцы всякий раз, когда новый столбец может поместиться, потому что он пытается заполнить строку как можно большим количеством столбцов. Добавленные столбцы могут быть пустыми, но они все равно будут занимать определенное место в строке.
-
auto-fit- ведет себя так же, как auto-fill, за исключением того, что после размещения элементов сетки пустые повторяющиеся дорожки объединяются (это может привести к тому, что все дорожки будут объеденены, если все они пусты). Другими словами auto-fit помещает доступные в данный момент столбцы в пространство, расширяя их так, чтобы они занимали любое доступное пространство. Браузер делает это после заполнения этого дополнительного пространства дополнительными строками (как при автоматическом заполнении), а затем сворачивает пустые.
initial-
Устанавливает свойство в значение по умолчанию.
inherit-
Указывает, что значение наследуется от родительского элемента.
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
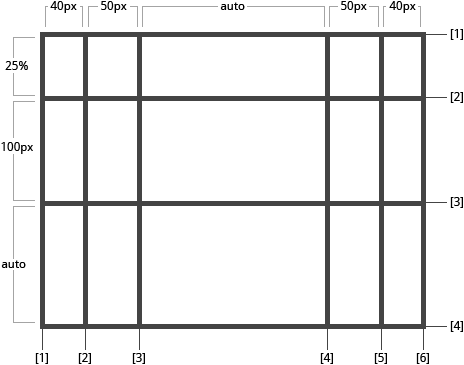
Когда вы оставляете пустое пространство между значениями треков, линиям сетки автоматически присваиваются числовые имена:
1 2 3 4 | |
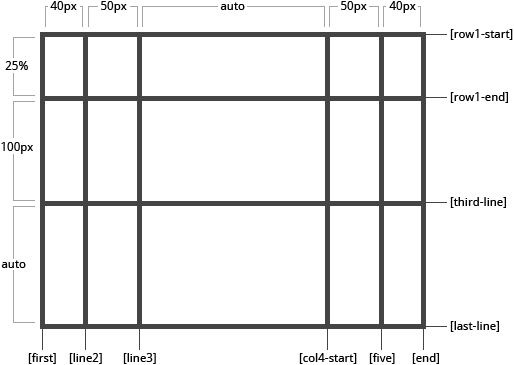
Но вы можете называть линии явно. Обратите внимание на синтаксис для их названия:
1 2 3 4 | |
Обратите внимание на то что у линии может быть несколько названий. Например, здесь у второй линии будет два названия: row1-end и row2-start:
1 2 3 | |
Если в вашем определении содержатся повторяющиеся части, то можно использовать нотацию repeat():
1 2 3 | |
Тоже самое что и:
1 2 3 | |
Единица fr позволяет вам настраивать размер треков как часть свободного пространства в контейнере. Вот пример, который устанавливает каждому элементу одну третью ширины контейнера.
1 2 3 | |
Свободное пространство высчитывается после вычисления всех фиксированных элементов. В этом примере, общее количество свободного пространства для единиц fr не будет включать в себя 50px.
1 2 3 | |
См. также¶
- Связанные свойства grid-template-columns, grid-template-areas, grid-template
- Руководство по Grid
Ссылки¶
- Свойство
grid-template-rowsMDN (рус.)