margin-left¶
Свойство margin-left устанавливает величину отступа от левого края элемента.
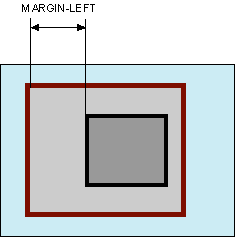
Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Демо¶
Блоки
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- margin-trim
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 | |
Значения¶
Величину левого отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto-
Указывает, что размер отступов будет автоматически рассчитан браузером.
Значение по-умолчанию:
1 | |
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | |