mix-blend-mode¶
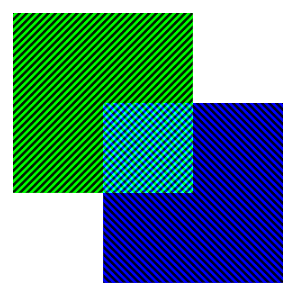
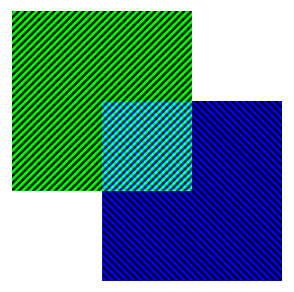
Свойство mix-blend-mode опреляет режим смешивания цветов выбранного элемента с низлежащими слоями.
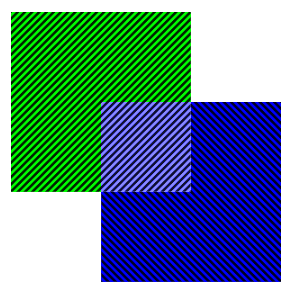
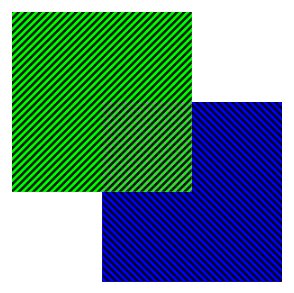
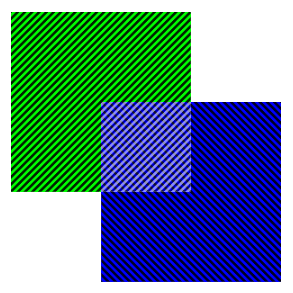
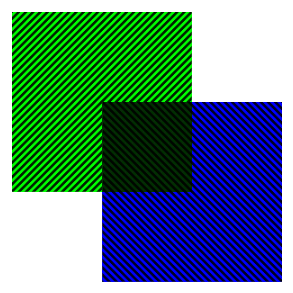
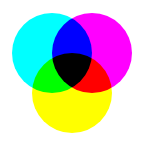
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
Значение по умолчанию:
1 | |
Значения¶
blend-mode-
Собственно режим смешивания. Может быть задано несколько значений через запятую.
Спецификация¶
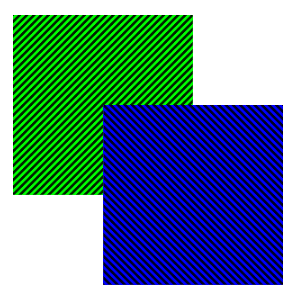
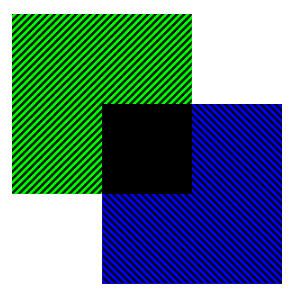
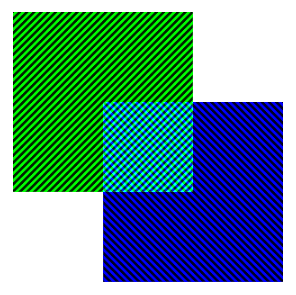
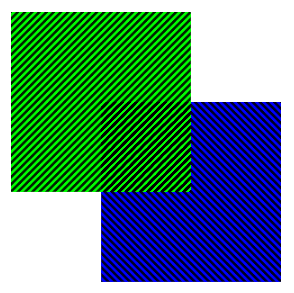
Описание и примеры¶
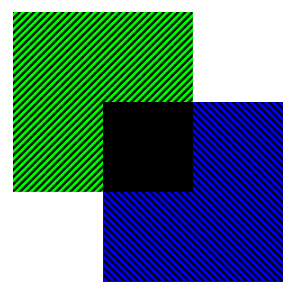
Конечный цвет — это верхний цвет, независимо от того, что представляет собой нижний цвет. Эффект подобен двум непрозрачным кускам бумаги, перекрывающимся друг над другом.
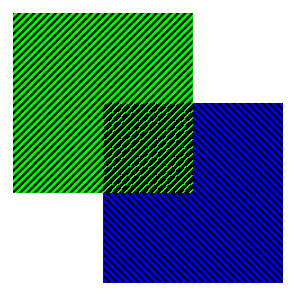
Конечный цвет — результат умножения верхнего и нижнего цветов. Черный слой приводит к черному окончательному слою, а белый слой не приводит к изменению. Эффект подобен двум изображениям, нанесенным на прозрачную пленку.
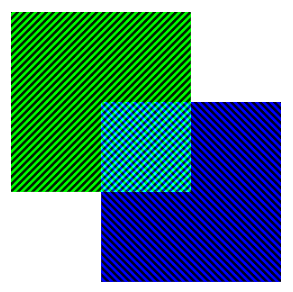
Конечный цвет является результатом инверсии цветов, их умножения и инвертирования этого значения. Черный слой не приводит к изменению, а белый слой приводит к белому окончательному слою. Эффект подобен двум изображениям, сияющим на экране проекции.
Конечный цвет — результат multiply, если нижний цвет темнее или screen, если нижний цвет светлее. Этот режим смешивания эквивалентен hard-light, но со слоем обмена.
Конечный цвет — результат деления нижнего цвета на обратный верхний цвет. Черный передний план не приводит к изменению. Передний план с обратным цветом фона приводит к полностью освещенному цвету.
Этот режим смешивания похож на screen, но передняя часть должна быть только такой же cdtnkjq, как обратная сторона фона, чтобы создать полностью освещенный цвет.
Конечный цвет является результатом инвертирования нижнего цвета, деления значения на верхний цвет и инвертирования этого значения. Белый передний план не дает никаких изменений. Передний план с обратным цветом фона приводит к черному окончательному изображению.
Этот режим смешивания аналогичен multiply, но переднего плана нужно только быть темным, как обратное к фону, чтобы сделать окончательное изображение черным.
Конечный цвет — результат multiply, если верхний цвет темнее или screen, если верхний цвет светлее. Этот режим смешивания эквивалентен overlay, но со слоем обмена. Эффект подобен сиянию сурового прожектора на заднем плане.
Конечный цвет похож на hard-light, но мягче. Этот режим смешивания ведет себя аналогично hard-light. Эффект подобен сиянию рассеянного прожектора на заднем плане.
Конечный цвет — результат вычитания более темного из двух цветов из более светлого. Черный слой не действует, а белый слой инвертирует цвет другого слоя.
Конечный цвет похож на difference, но с меньшим контрастом. Как и difference, черный слой не действует, а белый слой инвертирует цвет другого слоя.
Конечный цвет имеет насыщенность верхнего цвета, используя оттенок и светимость нижнего цвета. Чистый серый фон, без насыщения, не будет иметь никакого эффекта.
Конечный цвет имеет оттенок и насыщенность верхнего цвета, при этом используется яркость нижнего цвета. Эффект сохраняет уровни серого и может использоваться для раскрашивания переднего плана.
Пример¶
См. также¶
Ссылки¶
mix-blend-modeMDN (рус.)