:nth-child()¶
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Псевдоклассы
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Синтаксис¶
1 2 3 4 5 | |
Значения¶
odd-
Все нечётные номера элементов.
even-
Все чётные номера элементов.
<число>-
Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
<выражение>-
Задаётся в виде
an±b, гдеaиb— целые числа, аn— счётчик, который автоматически принимает значение0,1,2... -
Если
aравно нулю, то оно не пишется и запись сокращается доb. Еслиbравно нулю, то оно также не указывается и выражение записывается в формеan.aиbмогут быть отрицательными числами, в этом случае знак плюс меняется на минус, например:5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
Результат для различных значений псевдокласса
| Значение | Номера элементов | Описание |
|---|---|---|
1 | 1 | Первый элемент, является синонимом псевдокласса :first-child |
5 | 5 | Пятый элемент |
2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even |
2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd |
3n | 3, 6, 9, 12, 15,… | Каждый третий элемент |
3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго |
n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх |
-n+3 | 3, 2, 1 | Первые три элемента |
5n-2 | 3, 8, 13, 18, 23,… | — |
even | 2, 4, 6, 8, 10,… | Все чётные элементы |
odd | 1, 3, 5, 7, 9,… | Все нечётные элементы |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
1 2 3 | |
Спецификации¶
Примеры¶
Пример 1¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | |
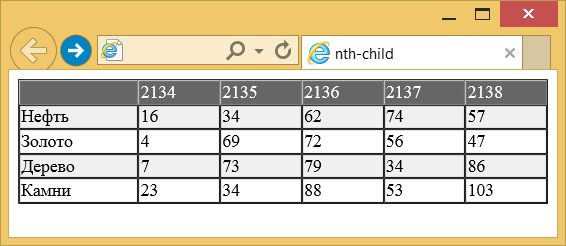
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
Пример 2¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
См. также¶
Ссылки¶
- Псевдо-класс
:nth-childMDN (рус.)