outline-style¶
Свойство outline-style устанавливает стиль внешней границы элемента.
В отличие от линии, задаваемой через border, линия через outline отображается вокруг элемента, не влияя на ширину блока или его положение.
Демо¶
Интерфейс
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Значения¶
none-
Граница не отображается. Это значение перекрывает свойство
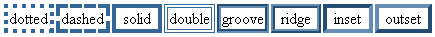
outline-width, если оно присутствует. dotted-
Линия состоящая из набора точек.
dashed-
Пунктирная линия, состоящая из серии коротких отрезков.
solid-
Сплошная линия.
double-
Двойная линия.
groove-
Создаёт эффект вдавленной рамки.
ridge-
Создаёт эффект рельефной границы.
inset-
Псевдотрёхмерная рамка, при которой правая и нижняя граница осветляется, а левая и верхняя линии затемняются.
outset-
Псевдотрёхмерная рамка, при которой левая и верхняя граница имеют более светлый оттенок, чем заданный цвет, а правая и нижняя линии затемняются.
Вид указанных стилей представлен на рис. 1.
Значение по-умолчанию: none
Применяется ко всем элементам
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | |