padding-top¶
Свойство padding-top устанавливает значение поля от верхнего края содержимого элемента.
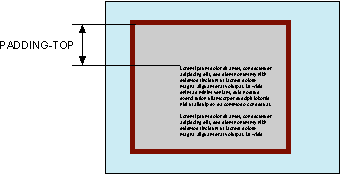
Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Демо¶
Блоки
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 | |
Значения¶
Величину верхнего поля можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
Значение по-умолчанию: 0
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | |