::selection¶
Псевдо-элемент ::selection применяет стиль к выделенному пользователем тексту. В правилах стилей допускается использовать следующие свойства:
colorbackground-colorcursorcaret-coloroutlineи его подробные свойстваtext-decorationи его подробные свойстваtext-emphasis-colortext-shadow.
Псевдо-элементы
- ::after
- ::backdrop
- ::before
::cue- ::first-letter
- ::first-line
::grammar-error::marker::part()- ::placeholder
- ::selection
::slotted()::spelling-error
Синтаксис¶
1 2 3 | |
Спецификация¶
Примечание¶
Firefox до версии 62 использует нестандартный псевдо-элемент ::-moz-selection.
Примеры¶
Пример 1¶
1 2 | |
1 2 3 4 5 6 7 8 9 10 11 | |
Пример 2¶
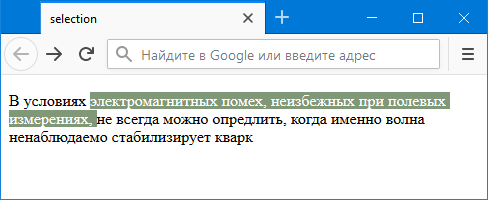
В данном примере при выделении текста он изменяет свой цвет и фон.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Пример 3¶
Как задать цвет выделения текста?
Чтобы указать цвет и фон выделенного текста применяется псевдоэлемент ::selection, в котором задаются свойства color и background, как покаано в примере.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
Результат
См. также¶
Ссылки¶
- Псевдо-элемент
::selectionMDN (рус.)