text-decoration-skip-ink¶
Свойство text-decoration-skip-ink определяет способ рисования надстрочных и нижних подчеркиваний при прохождении над верхними и нижними элементами глифов.
Демо¶
Текст
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 | |
Значения¶
none-
Подчеркивания и надчеркивания рисуются по всей длине текстового содержимого, включая части, которые пересекают нижние и верхние элементы глифов.
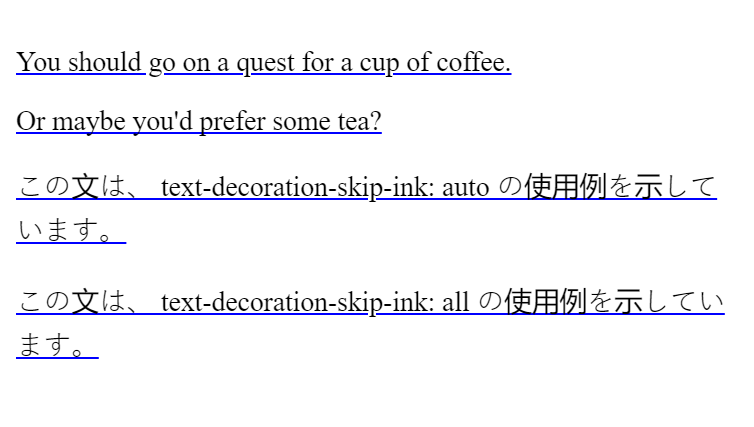
auto-
Браузер может прерывать подчеркивание и наложение, чтобы они не касались глифа и не приближались к нему. То есть они прерываются там, где в противном случае они пересекали бы глиф.
all-
Браузер должен прерывать подчеркивание и подчеркивание, чтобы они не касались глифа и не приближались к нему. Это может быть полезно с некоторыми китайскими, японскими или корейскими (CJK) шрифтами, где автоматическое поведение может не создавать прерываний.
Определение¶
| Начальное значение | auto |
| Применяется ко | всем элементам |
| Наследуется | да |
| Вычисленное значение | как определено |
| Тип анимации | дискретный |
Поддержка браузерами¶
Примеры¶
Пример 1¶
Пример 2¶
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
1 2 3 4 5 6 7 8 9 10 | |
См. также¶
Ссылки¶
- Свойство
text-decoration-skip-inkMDN (рус.) - CSS Text Decoration Module Level 4 Спецификация (eng.)