text-decoration-skip¶
Свойство text-decoration-skip устанавливает, какие части содержимого элемента должны пропускать текстовое оформление, влияющее на элемент. Оно контролирует все линии оформления текста, нарисованные элементом или его родителями.
Важно
Большинство браузеров поддерживают более простое свойство text-decoration-skip-ink.
Текст
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Значения¶
none-
Ничего не пропускается, рисуется сплошная линия
objects-
Выступающие символы и иизображения пропускаются
spaces-
все пробелы и пробельные символы пропускаются
leading-spaces-
то же, что и spaces, но пропускаются только ведущие пробелы
trailing-spaces-
то же, что и spaces, но пропускаются только конечные пробелы
edges-
Начало и конец оформления текста немного смещены (например, на половину толщины линии) от края содержимого блока оформления. Таким образом, соседние элементы получают отдельные подчеркивания. (Это важно для китайского языка, где подчеркивание является одной из форм пунктуации.)
box-decoration-
оформление затрагивает только контентную область, пропуская поля, рамки и отступы
Определение¶
| Начальное значение | objects |
| Применяется ко | всем элементам |
| Наследуется | да |
| Вычисленное значение | как определено |
| Тип анимации | дискретный |
Поддержка браузерами¶
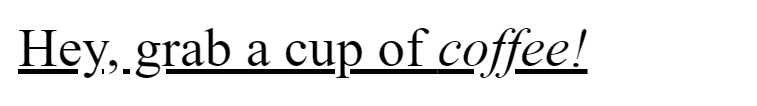
Пример¶
См. также¶
Ссылки¶
- Свойство
text-decoration-skipMDN (рус.) - CSS Text Decoration Module Level 4 Спецификация (eng.)