transition-timing-function¶
Свойство transition-timing-function устанавливает, насколько быстро должно изменяться значение стилевого свойство для которого применяется эффект перехода.
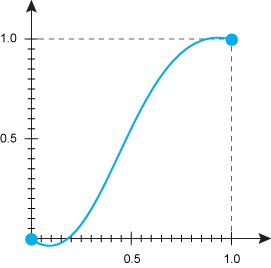
transition-timing-function представляет собой математическую функцию, показывающую, как быстро по времени меняется указанное через transition-property значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).
Демо¶
Переходы и Анимации
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
Значения¶
ease-
Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется. Аналогично
cubic-bezier(0.25,0.1,0.25,1). ease-in-
Анимация медленно начинается, к концу ускоряется. Аналогично
cubic-bezier(0.42,0,1,1). ease-out-
Анимация начинается быстро, к концу замедляется. Аналогично
cubic-bezier(0,0,0.58,1). ease-in-out-
Анимация начинается и заканчивается медленно. Аналогично
cubic-bezier(0.42,0,0.58,1). linear-
Одинаковая скорость от начала и до конца.
step-start-
Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение.
step-end-
Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение.
cubic-bezier-
Задаёт функцию движения в виде кривой Безье.
steps-
Ступенчатая функция, имеющая заданное число шагов.
-
transition-timing-function: steps(<число>, start | end) -
Здесь:
<число>— целое число больше нуля;start— задаёт полунепрерывную снизу функцию;end— задаёт полунепрерывную сверху функцию.
Примечание¶
- Chrome до версии 26, Safari до версии 6.1 и Android поддерживают свойство
-webkit-transition-timing-function. - Opera до версии 12.10 поддерживает свойство
-o-transition-timing-function. - Firefox до версии 16 поддерживает свойство
-moz-transition-timing-function. - Safari поддерживает значение
stepsтолько с версии 5.1.
Значение по-умолчанию: ease
Применяется ко всем элементам, к псевдоэлементам ::before и ::after
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | |