:valid¶
Псевдокласс :valid применяется к полям формы, содержимое которых проходит проверку в браузере на соответствие указанному типу.
Например, для type="number" вводится число, а не буквы, для type="email" корректный адрес электронной почты.
Псевдоклассы
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Синтаксис¶
1 2 3 | |
Спецификации¶
Пример¶
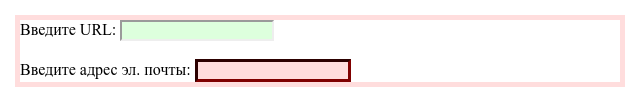
Этот пример представляет собой простую форму, цвета элементов которой зелёные, когда данные корректные, и красные, когда нет.
1 2 3 4 5 6 7 8 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
См. также¶
Ссылки¶
- Псевдо-класс
:validMDN (рус.)