Выравнивание строк и столбцов. align-content¶
Свойство align-content управляет выравниванием рядов (строк и столбцов) во flex-контейнере и поэтому применяется, если свойство flex-wrap имеет значение wrap или wrap-reverse. Свойство align-content может иметь следующие значения:
stretch: значение по умолчанию, при котором строки (столбцы) растягиваются, занимая все свободное местоflex-start: строки (столбцы) выравниваются по началу контейнера (для строк - это верхний край, для столбцов - это левый край контейнера)flex-end: строки (столбцы) выравниваются по концу контейнера (строки - по нижнему краю, столбцы - по правому краю)center: строки (столбцы) позиционируются по центру контейнераspace-between: строки (столбцы) равномерно распределяются по контейнеру, а между ними образуются одинаковые отступы. Если же имеющегося в контейнере места недостаточно, то действует аналогично значениюflex-startspace-around: строки (столбцы) равным образом распределяют пространство контейнера, а растояние между первой и последней строкой (столбцом) и границами контейнера составляет половину расстояния между соседними строками (столбцами).
Стоит учитывать, что это свойство имеет смысл, если в контейнере две и больше строки (столбца).
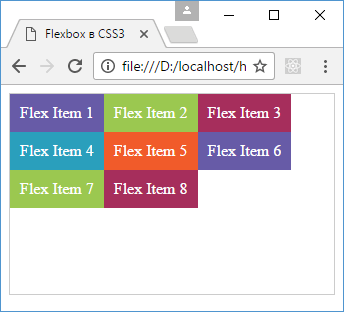
Например, расположение строк в начале контейнера:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | |
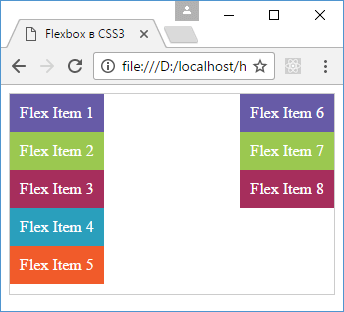
Изменим стиль контейнера:
1 2 3 4 5 6 7 8 | |
И в этом случае мы получим ряд столбцов, разделенных отступами: