Позиционирование элементов¶
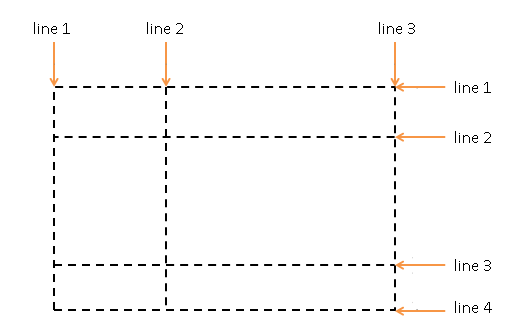
Грид представляет собой набор ячеек, которые образуются на пересечении столбцов и строк. Но сами строки и столбцы образуются с помощью grid-линий, которые рассекают грид по вертикали и горизонтали:
И по умолчанию каждый элемент в гриде позиционируется в одну ячейку по порядку. Но мы можем более точно настроить расположение элемента в гриде с помощью ряда свойств:
grid-row-start: задает начальную горизонтальную grid-линию, с которой начинается элементgrid-row-end: указывает, до какой горизонтальной grid-линии надо растягивать элементgrid-column-start: задает начальную вертикальную grid-линию, от которой начинается элементgrid-column-end: указывает, до какой вертикальной grid-линии нужно растягивать элемент
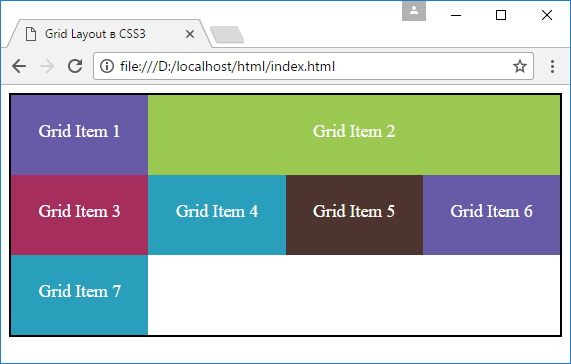
Например, растянем элемент на несколько столбцов:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | |
Здесь определено четыре столбца, причем второму элементу присвоен особый класс special-item, который располагается, начиная со 2 grid-линии или 2-го столбца (grid-column-start: 2) до 5-й вертикальной grid-линии (grid-column-end: 5).
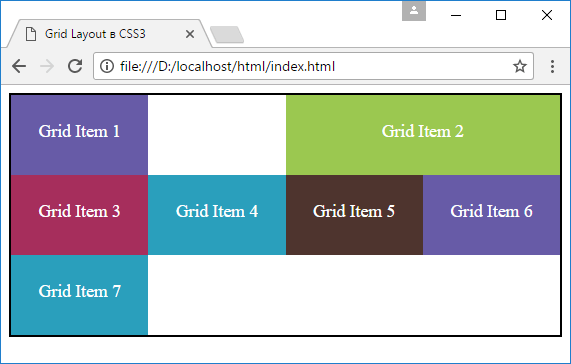
Второй элемент необязательно должен начинаться со второго столбца, это может быть любой другой: и 1-й, и 3-й и т.д. Например, если мы поместим второй элемент, начиная с 3-го столбца, то на месте второго столбца образуется пустота:
1 2 3 4 | |
Если для второго элемента установить начало с первого столбца, то второй элемент будет перенесен на следующую строку, и таким образом, он будет начинаться с первого столбца.
Вместо использования двух выше рассмотренных свойств мы можем использовать одно свойство - grid-column, которое принимает значения grid-column-start и grid-column-end через слеш:
1 | |
Например, мы можем сократить стиль класса special-item следующим образом:
1 2 3 | |
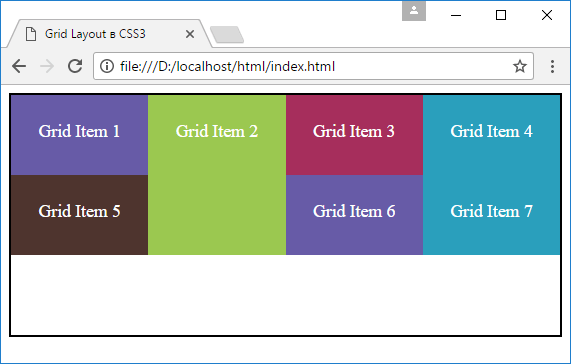
Аналогично с помощью свойств grid-row-start и grid-row-end можно задать позиционирование элемента на несколько строк. Так, изменим класс special-item следующим образом:
1 2 3 4 5 | |
В данном случае второй элемент позиционируется во втором столбце первой строки и растягивается до 3-й строки.
Вместо использования пары свойств grid-row-start и grid-row-end можно использовать одно общее свойство grid-row:
1 | |
Так, мы могли бы изменить стиль special-item следующим образом:
1 2 3 4 | |
span¶
С помощью специального слова span можно задать растяжение элемента на несколько ячеек. После слова span указывается, на какое количество ячеек надо растянуть элемент:
1 2 3 4 | |
Элемент помещается в ячейку, которая находится на пересечении первой строки и второго столбца, и растягивается на две строки вниз и на два столбца вправо.
grid-area¶
Свойство grid-area объединяет свойства grid-column и grid-row, позволяя сократить их запись:
1 | |
Например, изменим стили класса special-item:
1 2 3 | |