<area>¶
Тег <area> (от англ. area - область) определяет активные области изображения, которые являются ссылками.
Рисунок с привязанными к нему активными областями называется в совокупности картой-изображением. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Элемент <area> задаёт форму области, её размеры, устанавливает адрес документа, на который следует сделать ссылку. <area> всегда располагается в контейнере <map>, который связывает координаты областей с изображением.
Несколько областей могут перекрывать друг друга, сверху будет та, которая в коде HTML располагается выше.
Демо¶
Изображения и мультимедиа
Синтаксис¶
1 2 3 | |
Закрывающий тег не требуется.
Атрибуты¶
download
href-
Задаёт адрес документа, на который следует перейти.
hreflang-
Указывает язык документа, на который ведёт ссылка.
media
rel
shape-
Форма области.
target-
Имя фрейма, куда браузер будет загружать документ.
type-
Устанавливает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
alt¶
Атрибут alt устанавливает альтернативный текст для области изображения. Такой текст не отображается в браузере, но поисковые системы его могут прочитать.
Синтаксис
1 | |
Значения
Любая подходящяя текстовая строка.
Значение по умолчанию
Нет.
coords¶
Атрибут coords устанавливает координаты области, она также называется «горячая область». Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом.
Значения координат представляют собой набор чисел, разделённых запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше.
Синтаксис
1 2 3 | |
Значения
Набор координат определяется формой «горячей области», которая задается атрибутом shape. Отсчёт координат обычно ведётся от левого верхнего угла изображения и указывается в пикселях.
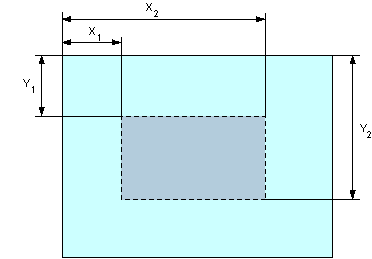
Для прямоугольника (shape="rect") определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.
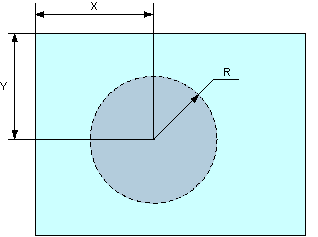
Для окружности (shape="circle") определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.
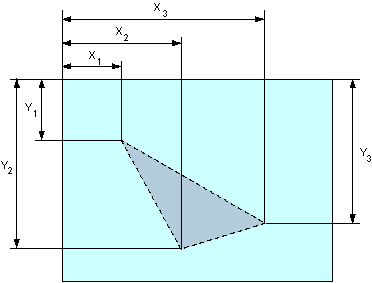
Для полигона (многоугольника) (shape="poly") последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рис. 3.
Значение по умолчанию
Нет.
href¶
Атрибут href задаёт адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущую вкладку браузера, однако это поведение можно изменить с помощью атрибута target.
Синтаксис
1 | |
Значения
В качестве значения принимается полный или относительный путь к файлу, а также указатель на функцию JavaScript.
Значение по умолчанию
Нет.
hreflang¶
Атрибут hreflang указывает язык документа, на который ведёт ссылка активной области изображения.
Синтаксис
1 2 3 | |
Значения
Код языка
Значение по умолчанию
Нет.
shape¶
Атрибут shape определяет форму «горячей области», координаты которой задаются с помощью атрибута coords.
Синтаксис
1 | |
Значения
circle-
Область в виде окружности.
default-
Указывает всю область.
poly-
Область в виде полигона (многоугольника).
rect-
Прямоугольная область.
Значение по умолчанию
rect
target¶
Атрибут target определяет, как открывать ссылки — в новой вкладке, в текущей вкладке или в окне фрейма.
Синтаксис
1 | |
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных имён используются следующие.
_blank-
Загружает страницу в новую вкладку браузера.
_self-
Загружает страницу в текущую вкладку.
_parent-
Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top-
Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
Значение по умолчанию
_self
type¶
Атрибут type устанавливает MIME-тип документа, на который ведёт ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href.
Синтаксис
1 | |
Значения
MIME-тип
Значение по умолчанию
Нет.
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | |
Ссылки¶
- Тег
<area>MDN (рус.)