Что такое Flexbox. Flex Container¶
Flexbox - это общее название для модуля Flexible Box Layout, который имеется в CSS3. Данный модуль определяет особый режим компоновки/верстки пользовательского интерфейса, который называется flex layout. В этом плане Flexbox предоставляет иной подход к созданию пользовательского интерфейса, который отличается от табличной или блочной верстки. Развернутое описание стандарта по модулю можно посмотреть в спецификации.
Благодаря Flexbox проще создавать сложные, комплексные интерфейсы, где мы с легкостью можем переопределять направление и выравнивание элементов, создавать адаптивные табличные представления. Кроме того, Flexbox довольно прост в использовании. Единственная проблема, которая может возникнуть при его применении, - это кроссбраузерность. Например, в Internet Explorer поддержка Flexbox и то частичная появилась только в последней версии - IE11. В то же время все современные браузеры, в том числе Microsoft Edge, Opera, Google Chrome, Safari, Firefox, имеют полную поддержку данного модуля.
Основными составляющими компоновки flexbox являются flex-контейнер (flex container) и flex-элементы (flex items). Flex container представляет некоторый элемент, внутри которого размещены flex-элементы.
Основные понятия¶
Прежде чем переходить к изучению верстки flexbox, стоит рассмотреть некоторые основные понятия.
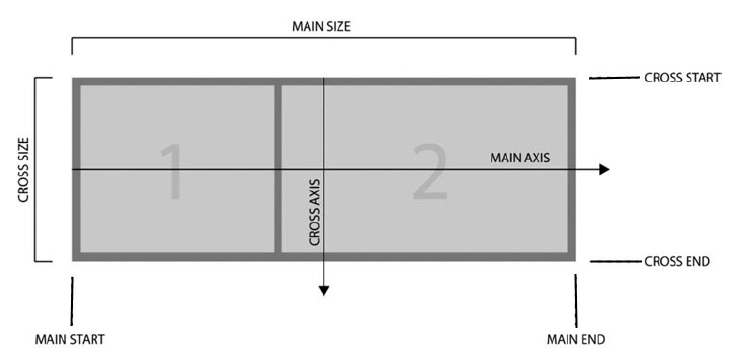
Одно из ключевых понятий представляет main axis или центральная ось. Это условная ось во flex-контейнере, вдоль которой позиционируются flex-элементы.
Элементы в контейнере могут располагаться по горизонтали в виде строки и по вертикали в виде столбца. В зависимости от типа расположения будет меняться и центральная ось. Если расположение в виде строки, то центральная ось направлена горизонтально слева направо. Если расположение в виде столбца, то центральная ось направлена вертикально сверху вниз.
Термины main start и main end описывают соответственно начало и конец центральной оси, а расстояние между между ними обозначается как main size.
Кроме основной оси существует также поперечная ось или cross axis. Она перпендикулярна основной. При расположении элементов в виде строки cross axis направлена сверху вниз, а при расположении в виде столбца она направлена слева направо. Начало поперечной оси обозначается как cross start, а ее конец - как cross end. Расстояние между ними описывается термином cross size.
То есть, если элементы располагаются в строку, то main size будет представлять ширину контейнера или элементов, а cross size - их высоту. Если же элементы располагаются в столбик, то, наоборот, main size представляет высоту контейнера и элементов, а cross size - их ширину.
Создание flex-контейнера¶
Для создания flex-контейнера необходимо присвоить его стилевому свойству display одно из двух значений: flex или inline-flex.
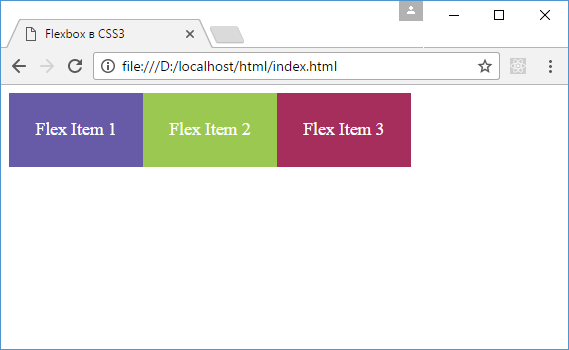
Создадим простейшую веб-страницу, которая применяет flexbox:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | |
Для контейнера flex-container установлено свойство display: flex. В нем располагается три flex-элемента.
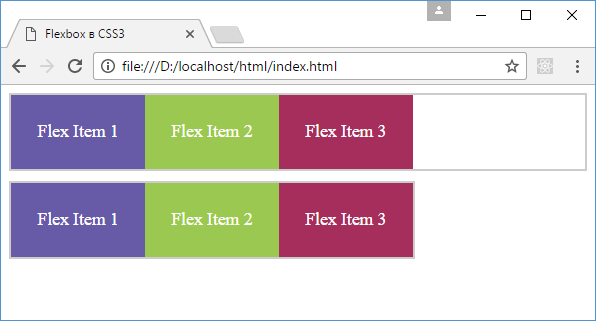
Если значение flex определяет контейнер как блочный элемент, то значение inline-flex определяет элемент как строчный (inline). Рассмотрим оба способа на примере:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | |
В частности, в первом случае flex-контейнер растягивается по ширине страницы, а во втором случае занимает именно столько места, сколько необходимо для flex-элементов.