Области грида¶
В рамках грида мы можем определять области (grid area). Области определятся с помощью двух вертикальных и двух горизонтальных grid-линий, которые собственно и задают занимаемое областью пространство. В этом плане область не эквивалентна одной ячейке грида и может включать несколько ячеек. Области особенно полезны для определения семантических отношений между различными частями макета страницы.
Для определения областей у grid-контейнера применяется свойство grid-template-areas. Например, определим три области:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | |
Здесь у grid-контейнера определяется два столбца и три строки:
1 2 | |
То есть в итоге у нас будет в гриде 3 х 2 = 6 ячеек. Но в разметке страницы определено три элемента с одноименными областями: header, sidebar, content. И свойство grid-template-areas как раз устанавливает, как эти области будут располагаться в ячейках грида:
1 2 3 4 | |
Выражение "header header" представляет первую строку и указывает, что область header занимает две ячейки подряд подряд.
Следующее выражение "sidebar content" указывает на вторую строку, где область sidebar занимает первую ячейку, а content - вторую ячейку. Третья строка повторяет вторую. То есть в итоге, если смотреть по ячейкам, то получится следующим образом:
Для установки области у элементов задается свойство grid-area:
1 2 3 4 | |
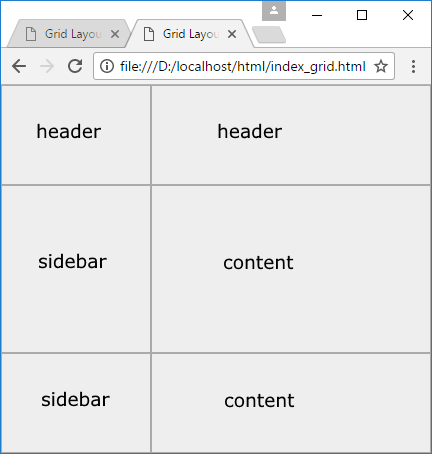
В итоге мы получим следующую страницу:
Теперь рассмотрим другой более сложный пример. Пусть код веб-страницы выглядит следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | |
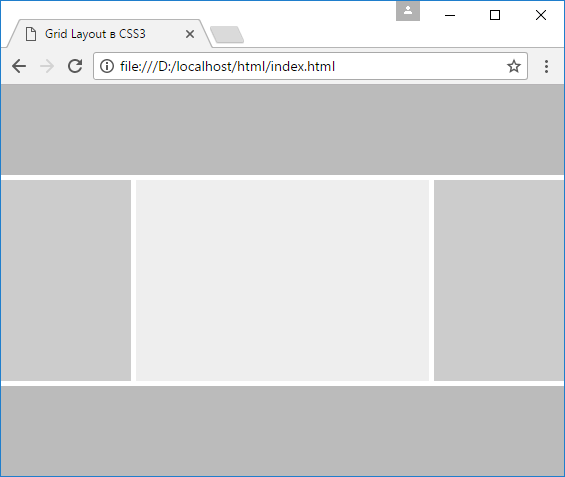
Теперь грид содержит 5 строк и 5 столбцов, то есть в совокупности 25 ячеек, которые размещают 5 областей: header, menu, sidebar, content и footer.
Свойство grid-template-areas в стилях grid-контейнера опять же содержит определение того, как все эти области сопоставляются с ячейками. Например, элемент header должен занимать все пять ячеек первой строки: "header header header header header". Но определение второй строки, высота которой 5px, выглядит уже необычно: ". . . . .". Точка означает, что данная ячейка не будет принадлежать ни одной области и останется незаполненной. Если надо оставить 5 незаполненных ячеек, то указывается пять точек, между которыми ставятся пробелы. В итоге мы получим пять областей, между которыми будут располагаться незаполненные пространства: