Макет страницы в Grid Layout Рассмотрим создание простейшего адаптивного стандартного макета веб-страницы, который состоит из шапки, подвала, основного содержимого, блока навигации и сайдбара. Для этого определим следующую веб-страницу:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83 <!doctype html>
< html >
< head >
< meta charset = "utf-8" />
< meta
name = "viewport"
content = "width=device-width"
/>
< title > Grid Layout в CSS3</ title >
< style >
* {
box-sizing : border-box ;
}
html ,
body {
margin : 0 ;
padding : 0 ;
}
. grid-container {
height : 100 vh ;
display : grid ;
grid-template-areas :
'header'
'.'
'menu'
'.'
'content'
'.'
'sidebar'
'.'
'footer' ;
grid-template-columns : 1 fr ;
grid-template-rows : 80 px 5 px 80 px 5 px 1 fr 5 px 80 px 5 px 80 px ;
}
. header {
grid-area : header ;
background-color : #bbb ;
}
. menu {
grid-area : menu ;
background-color : #ccc ;
}
. sidebar {
grid-area : sidebar ;
background-color : #ccc ;
}
. content {
grid-area : content ;
background-color : #eee ;
}
. footer {
grid-area : footer ;
background-color : #bbb ;
}
h3 {
text-align : center ;
}
@ media screen and ( min-width : 468px ) {
. grid-container {
height : 100 vh ;
display : grid ;
grid-template-areas :
'header header header header header'
'. . . . .'
'menu . content . sidebar'
'. . . . .'
'footer footer footer footer footer' ;
grid-template-columns : 130 px 5 px 1 fr 5 px 130 px ;
grid-template-rows : 90 px 5 px 1 fr 5 px 90 px ;
}
}
</ style >
</ head >
< body >
< div class = "grid-container" >
< div class = "header" >< h3 > Header</ h3 ></ div >
< div class = "content" >< h3 > Content</ h3 ></ div >
< div class = "menu" >< h3 > Menu</ h3 ></ div >
< div class = "sidebar" >< h3 > Sidebar</ h3 ></ div >
< div class = "footer" >< h3 > Footer</ h3 ></ div >
</ div >
</ body >
</ html >
В прошлой теме уже рассматривалось применение именованных областей. И здесь они также используются, так как очень удобно связывать стили с семантикой страницы через области.
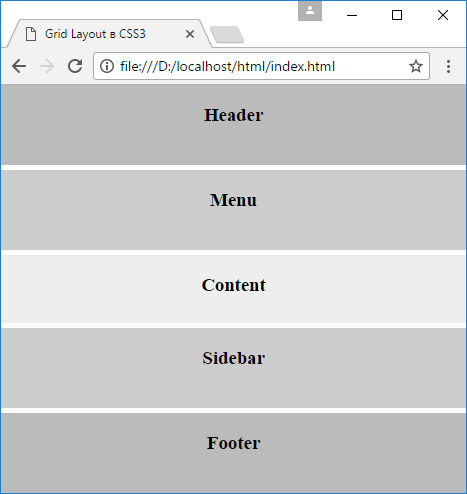
Однако, так как предполагается, что веб-страницу могут просматривать на мобильных устройствах, где ширина экрана ограничена, то хотелось бы иметь адаптивный макет. Поэтому в стиля имеются два разных определения грида. Одно определение грида для мобильных устройств (условно в качестве ширины устройств выбрано значение в 468px):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 . grid-container {
height : 100 vh ;
display : grid ;
grid-template-areas :
'header'
'.'
'menu'
'.'
'content'
'.'
'sidebar'
'.'
'footer' ;
grid-template-columns : 1 fr ;
grid-template-rows : 80 px 5 px 80 px 5 px 1 fr 5 px 80 px 5 px 80 px ;
}
В таком состоянии грид имеет только один столбец и 5 строк для каждой области плюс 4 строки-разделители.
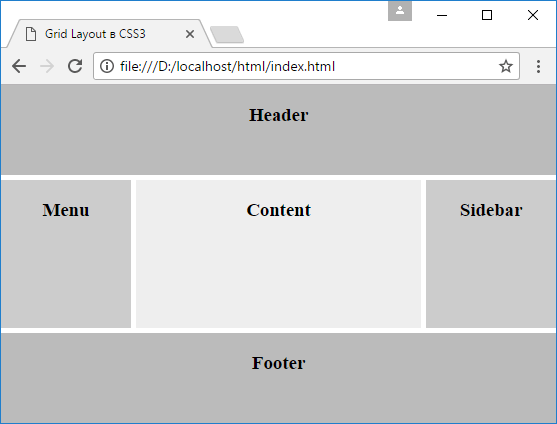
При увеличении ширины экрана в действие вступает другое определение грида:
1
2
3
4
5
6
7
8
9
10
11
12 . grid-container {
height : 100 vh ;
display : grid ;
grid-template-areas :
'header header header header header'
'. . . . .'
'menu . content . sidebar'
'. . . . .'
'footer footer footer footer footer' ;
grid-template-columns : 130 px 5 px 1 fr 5 px 130 px ;
grid-template-rows : 90 px 5 px 1 fr 5 px 90 px ;
}
В этом случае столбцов и строк будет по пять: