Строки и столбцы¶
Грид образует сетку из строк и столбцов, на пересечении которых образуются ячейки. И для установки строк и столбцов в Grid Layout использовать следующие свойства CSS3:
grid-template-columns: настраивает столбцыgrid-template-rows: настраивает строки
Столбцы¶
Для определения столбцов используем у grid-контейнера стилевое свойство grid-template-columns. Например, определим грид с двумя столбцами:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | |
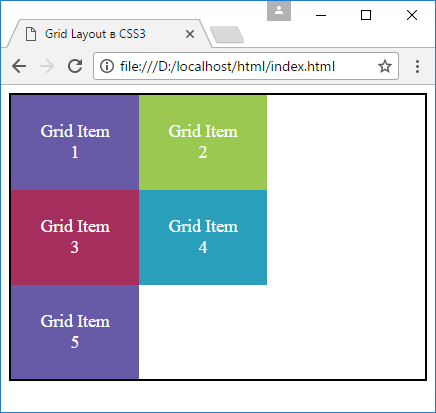
В качестве значения свойству grid-template-columns передается ширина столбцов. Сколько мы хотим иметь в гриде столбцов, столько и нужно передать значений этому свойству. Так, в случае выше грид содержит два столбца, поэтому свойству передаются два значения, которые указывают ширину столбцов:
Соответственно если мы хотим, чтобы в гриде было три столбца, то нам надо передать три значения, например:
1 | |
Если элементов больше чем столбцов, то по умолчанию для их вмещения создаются новые строки.
Строки¶
Настройка строк во многом аналогичная настройке столбцов. Для этого у грид-контейнера необходимо установить свойство grid-template-rows, которое задает количество и размеры строк:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | |
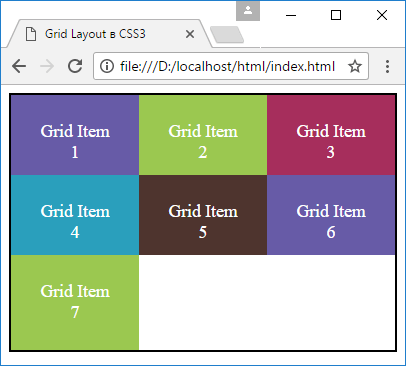
Свойству grid-template-rows передается высота каждой из строк. Так, в данном случае высота первой строки составляет 4em, а второй - 5em.
В то же время, если элементов больше, чем ячеек грида, то образуются дополнительные строки (как в случае со столбцами). Поэтому, несмотря на то, что выше были определены настройки только для двух строк, в реальности строк в гриде будет три строки, причем, как видно на скриншоте, высота третьей строки необязательно будет 5em, как у других строк, она будет вычисляться автоматически.
Изменим стили grid-контейнера, добавив еще две строки:
1 2 3 4 5 6 | |
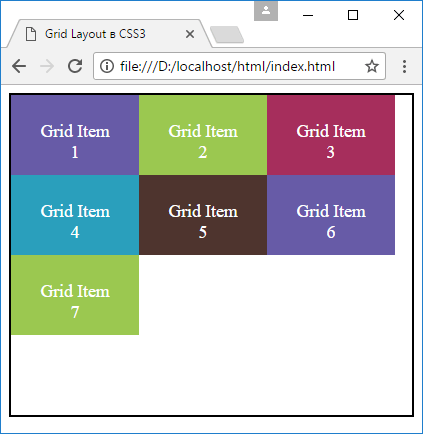
Здесь определено три столбца и четыре строки:
И поскольку ячеек грида больше, чем элементов, то последняя строка оказывается пустой.