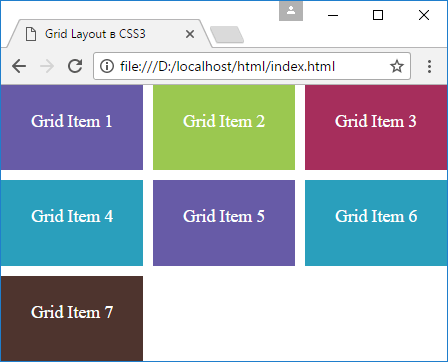
Отступы между столбцами и строками
Для создания отступов между столбцами и строками применяются свойства grid-column-gap и grid-row-gap соответственно.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61 | <!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width"
/>
<title>Grid Layout в CSS3</title>
<style>
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
}
.grid-container {
height: 100vh;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-column-gap: 10px;
grid-row-gap: 10px;
}
.grid-item {
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #4e342e;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item color1">Grid Item 1</div>
<div class="grid-item color2">Grid Item 2</div>
<div class="grid-item color3">Grid Item 3</div>
<div class="grid-item color4">Grid Item 4</div>
<div class="grid-item color1">Grid Item 5</div>
<div class="grid-item color4">Grid Item 6</div>
<div class="grid-item color5">Grid Item 7</div>
</div>
</body>
</html>
|

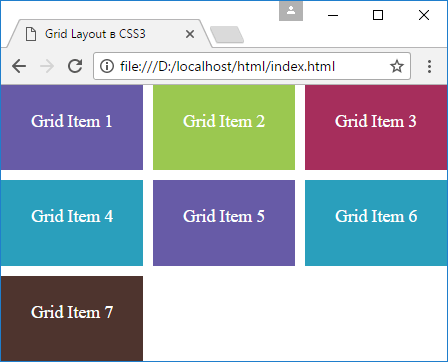
Если значения свойств grid-column-gap и grid-row-gap совпадают, то вместо них можно определить одно свойство grid-gap, которое установит оба отступа:
| .grid-container {
height: 100vh;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-gap: 10px;
}
|
См. также