Макет страницы на Flexbox¶
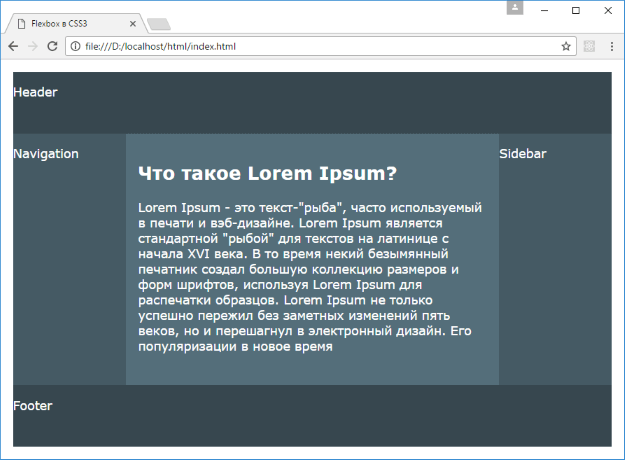
Теперь рассмотрим создание стандартного макета страницы, который состоит их шапки, футера и центральной части, в которой есть три столбца: основное содержимое и два сайдбара.
Для этого определим следующую веб-страницу:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 | |
Итак, flex-контейнером верхнего уровня здесь является элемент body. Его flex-элементами являются header, main и footer. Body располагает все свои элементы сверху вниз в столбик. Здесь также стоит отметить, что при ширине от 600px и выше для заполнения всего пространства браузера у body устанавливается стиль height: 100vh;.
Элементы header и footer аналогичны. Их свойство flex: 0 0 5em; указывают, что при любом изменении контейнера эти элементы будут иметь размер в 5em. То есть они имеют статический размер.
Более сложным является элемент main, который определяет основное содержимое. При этом будучи flex-элементом, он также является flex-контейнером для вложенных элементов и управляет их позиционированием. При ширине браузера до 600px он располагает элементы в столбик, что очень удобно на мобильных устройствах.
При ширине от 600px вложенные элементы nav, article и aside располагаются в виде строки. И поскольку при такой ширине браузера родительский элемент body заполняет по высоте все пространство браузера, то для заполнения всей высоты контейнера body при его изменении у элемента main устанавливается свойство flex: 1 1 auto;.
У вложенных в main flex-элементов стоит отметить, что элемент навигации nav и элемент сайдбара aside будут иметь одинаковые размеры при масштабировании контейнера. А элемент article, содержащий основное содержимое, будет соответственно больше. При этом хотя nav определен после элемента article, но благодаря установке свойства order: -1 блок навигации будет стоять до блока article.