list-style-position¶
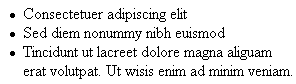
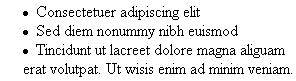
Свойство list-style-position определяет, как будет размещаться маркер относительно текста. Имеется два значения: outside — маркер вынесен за границу элемента списка (рис. 1) и inside — маркер обтекается текстом (рис. 2).
Демо¶
Списки, счетчики, генерируемый контент
- counter-increment
- counter-reset
- counter-set
- list-style-image
- list-style-type
- list-style-position
- list-style
Синтаксис¶
1 2 3 4 5 6 7 8 | |
Значения¶
inside-
Маркер является частью текстового блока и отображается в элементе списка.
outside-
Текст выравнивается по левому краю, а маркеры размещаются за пределами текстового блока.
Значение по-умолчанию:
1 | |
Применяется к элементам <dd>, <dt>, <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | |